Edit the docs
After you've gotten the docs site running locally, make your changes. If you're going to be doing this a lot, read some tips on setting up your text editor.
If you need to edit syntax diagrams, see Edit syntax diagrams.
Edit an existing page
-
In your local copy of your
yugabyte-dbfork, make sure your localmasterbranch is up to date, and send any changes to GitHub's copy of your fork.git checkout master git pull upstream master # get up to date with the Yugabyte GitHub repo git push origin # send any changes to your fork on GitHub -
Next, make a branch.
git checkout -b my-branch-name -
Find your file(s) in
docs/content/<version>/...and edit as required. -
Verify that your changes look good in the live-reload server.
npm start -
Commit your changes.
git commit -A -m "Your commit message here" -
Push your changes to your fork.
git push origin
At this point, you're ready to create a pull request.
Add a new page
If you can, copy an existing page in the location you want the new page to be, and adjust.
Adding a new page is similar in most ways to editing an existing page, with the added complexity of sorting out the frontmatter so that the page works correctly in the site, including showing up in the left-side navigation menu. See how docs pages are structured for more information.
More content in this section is forthcoming.
Make a pull request
After you've made your changes, make a pull request by telling GitHub to compare a branch on your fork to the master branch on the main repository.
Use the PR preview build
Preview builds take up to 5 minutes to build.
All PR previews on the main repository are of the form https://deploy-preview-ABCDE--infallible-bardeen-164bc9.netlify.app/ where ABCDE is the pull request number.
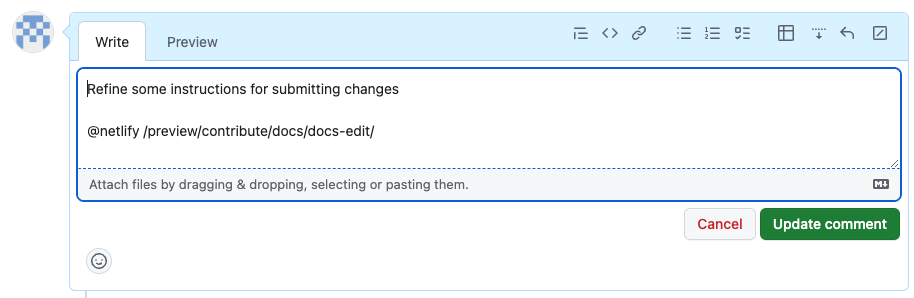
Optionally, you can tag the Netlify bot in the PR description to tell the bot where to launch the preview. For example, if you changed the page at docs.yugabyte.com/preview/contribute/docs/docs-edit/ you could add a tag to the PR description as shown in the following illustration:

When your reviewer opens the build preview, it will automatically land on the page you specified.
Run a link checker
Optionally, run a link checker. For example, https://linkchecker.github.io/linkchecker/.
Ask for a review
External contributors
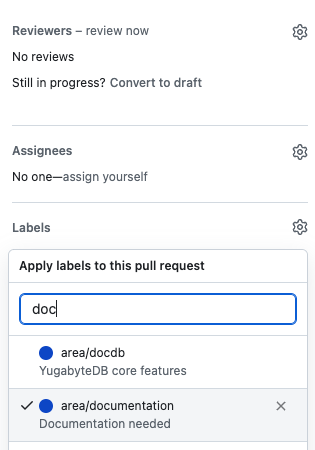
If possible, in your PR on GitHub, click Labels, filter on 'doc', and apply the area/documentation label.

Let us know about your PR in Slack in the #contributors-docs channel.
Internal contributors
- Under Reviewers set a member of the docs team for review, along with technical reviewers as required.
- Under Labels, apply the
area/documentationlabel to your PR.
Let us know about your PR in the #docs channel in Slack.